2020年01月
2020年01月
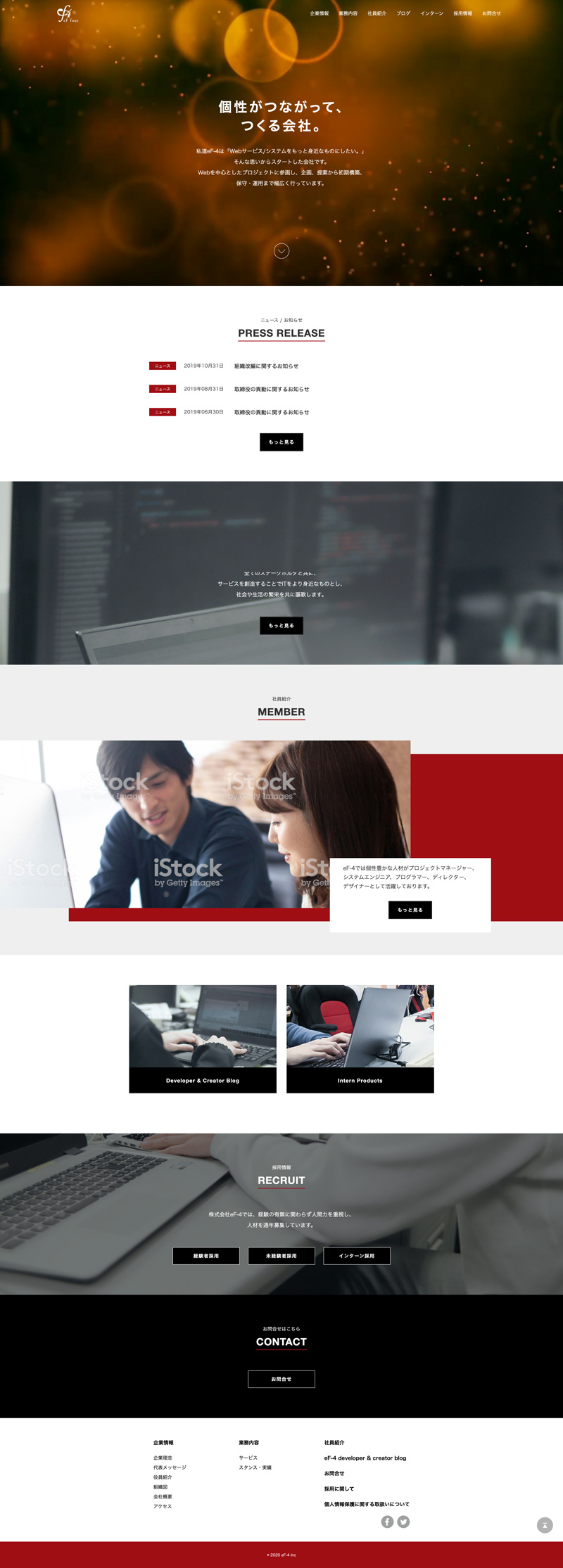
コーポレートサイトのリニューアルを担当しました。FirstViewに動画を実装、ロード時に一瞬処理が追いつかない為、ローディング処理をロゴのSVGアニメーション付きで追加しました。 デザインにはブロークングリッド感を出し、JSでスクロール時のアニメーションも加えております。
・本番(下層ページ含む): コーポレートサイトTOP (△サーバー環境の違いでやや低速)
・テストサイト:コーポレートサイトTOP (◯非同期処理済み)
コーポレートサイトのリニューアルに際し、思い切って現行サイトのカラーを変えていこうという話になり、そのデザインとコーディングを担当しました。
デザインは社内の人間とヒアリングをしながら固めていき、コーディングについてはこれまでの経験値で十分実装できる範囲であった為、scss/js/phpとすべて一人で対応をいたしました。
トレンドを意識し動画とSVGでロゴが変化するローディングエフェクトを実装、またパララックス効果も横からフェードインする想定で無理のないデザインにし、円滑にコーディングを進めました。
■難しかった点:
└デザイン:リニューアル対象のTOPページ以外には彩度の高い赤色は使われていなかった為、トンマナ・カラールールが崩れる懸念が非常にありました。
しかし、共通パーツのフッターにも赤を用い、全フッターを変更することで少ない工数で「赤が使われているサイト」感を出し、つじつまをあわせました。
メインビジュアルの動画やその他画像も自分たちで作っておりましたが、掲載社員の顔出し許可が下りず、最終的にストック系素材を使うこととなりました。
MEMBERという社員の顔を見せる場面でストック素材を使うことは避けたかったのですが、内政的に使用が難しかったので、社員風画像で逃れました(予備案のデザインではイラストを用いるじことで、「顔出しできない問題」を回避しております)。
└コーディング:iOSだけローディングのJSが超低速になったので、動画を非同期処理にして問題を回避しました。
また、IE11では一部のJSの記述(「classList.add」やアロー演算子)が利かずにエラーを起こしていたので、しっかりと対応した。
パララックス系はスクロールの発火ポイントを目分量的にJSで調整する必要もあり、少し手間を要しました。
既存サイトは外注で作られており、メンテのしづらいHTMLベースのJSインクルードであった為、小職主導でPHPに全て置き換え、JS記述も簡単な内容もオブジェクト志向で書かれチームメンバーが触りづらかった為、サイトの挙動に影響が出ないことを確認しながらシンプルな記述へと置き換える作業を行った。
cssも各ディレクトリー単位で書かれていた為、直下にscssを作ってメンテ性をあげました。
※検索にかからないnoindex処理済み。